

私は今までソーシャルボタンの表示には『WP Social Bookmarking Light』というプラグインを使用していました。
ですが、『WP Social Bookmarking Light』は現在、WordPressのプラグインで新規追加できなくなっており、どうやらこのプラグインは 2023 年 7 月 27 日をもって閉鎖したようです。(参照→https://wordpress.org/plugins/wp-social-bookmarking-light/)
そこで、今回代わりになるプラグインがないか検索し、『AddToAny Share Buttons』が気になったので取り入れてみました。
・AddToAny Share Buttonsの使い方がわかる
ソーシャルボタンとは何か
ソーシャルボタンとはウェブサイトやブログのコンテンツをSNS(FacebookやXなど)に連携し、SNSユーザーにシェアをするボタンです。
SNSユーザーがコンテンツを拡散してくれると、認知度がさらにアップするので今では欠かせないものになっています。
ワードプレスの既存のテーマでソーシャルボタンが用意されていない場合や、オリジナルテーマでソーシャルボタンを実装する場合など、今回紹介する『AddToAny Share Buttons』プラグインなら、簡単に実装することができます。
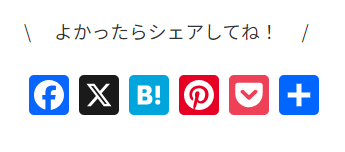
『AddToAny Share Buttons』の表示例
記事の下に入れる場合

フローティング縦表示の場合

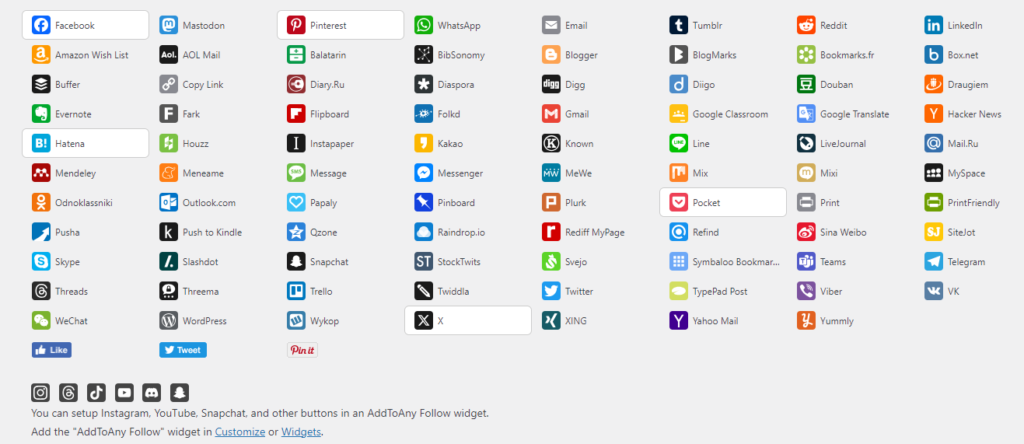
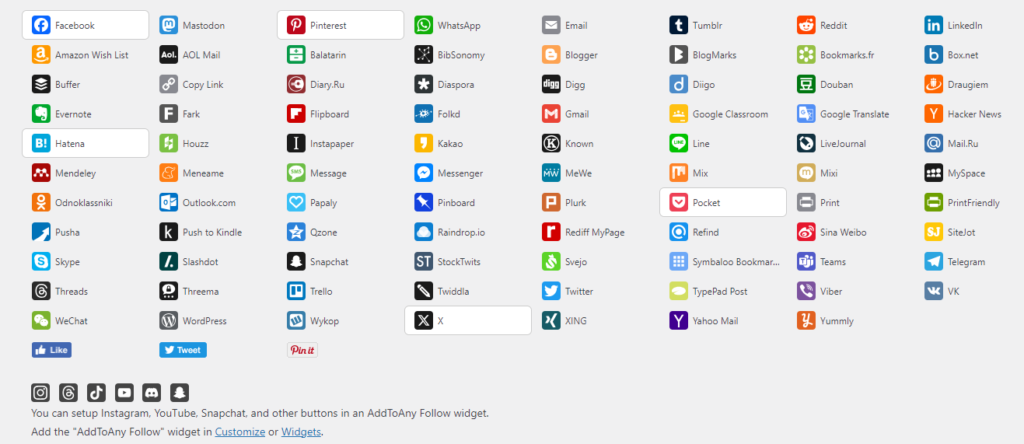
下記の中から簡単に選べます

『AddToAny Share Buttons』の設定のやり方

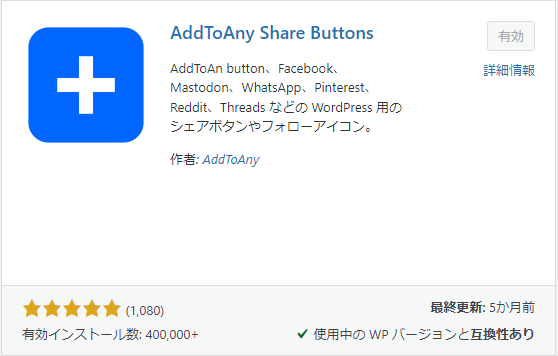
AddToAny Share Buttonsをインストールして有効化する
下記の手順で有効化まで完了してください。
WordPress管理画面>プラグイン>新規プラグインを追加>プラグインの検索のところでAddToAny Share Buttonsと入力>今すぐインストール>有効化
AddToAny Share Buttonsの設定画面へ
プラグインの有効化が終わったら、下記の手順で設定画面まで進んでください。
WordPress管理画面>設定>AddToAny
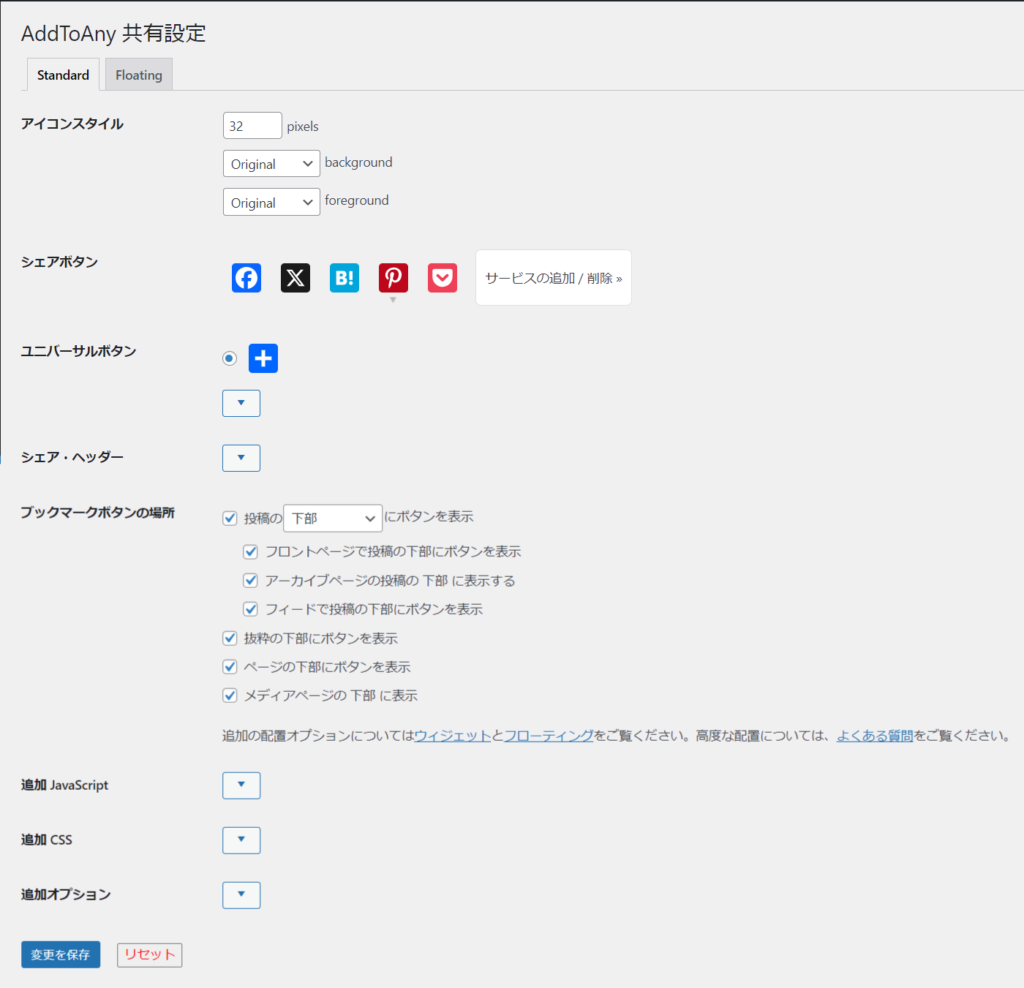
AddToAny共有設定:Standard


- アイコンスタイル
アイコンサイズとアイコンの背景色とアイコンの色を変更できます。
- サービスの追加/削除
利用したいサービスを選べます。

- ユニバーサルボタン
このボタンをクリックするとAddToAny Share Buttonsで対応しているすべてのボタンが表示されます。
ユーザーが使用しているSNSボタンが表示されていなくても、このボタンをクリックすればユーザーが使用しているSNSボタンを自由に選ぶことができます。
- シェア・ヘッダー
ボタンの上に文字を表示できます。

- ブックマークボタンの場所
表示させたい場所を選ぶことができます。
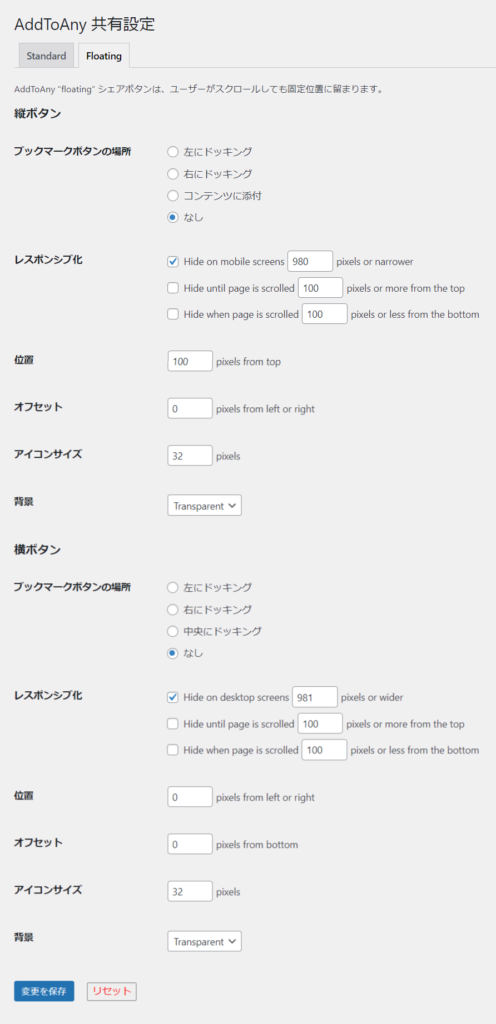
AddToAny共有設定:Floating
フローティングとはスクロールしても動かず画面の定位置にある状態の事を言います。


- ブックマークボタンの場所
左にドッキング・・・左側に固定
右にドッキング・・・右側に固定
- レスポンシブ化
シェアボタンの非表示をピクセルで指定することができます。
スマホ画面では縦ボタンがあるとコンテンツが見ずらくなるので縦ボタンのレスポンシブ化の一番上の【Hide on mobile screens ○○pixels or narrower】のチェックは入れておいたほうがいいです。
- 位置
上から何ピクセルのところにシェアボタンを置くか入力できます。
- オフセット
右または左から何ピクセル離れたところにシェアボタンを置くか入力できます。
- 背景
シェアボタンの背景色を指定できます。
下記は背景色をグレーにしてみました。
↓

まとめ
『AddToAny Share Buttons』は様々なシェアボタンを簡単に設定できます。
見た目もすっきりしているデザインなので良かったら試してみてください。